Taking Control with Zustand: Effortless State Management for React
Empowering React State Management: Unraveling Zustand's Benefits and Real-World Applications
Introduction to Zustand
In React applications, state management is like keeping track of important information in a smart and organized way. Imagine you're building a website, and you want to remember things like user details, current page, or preferences. State management handles all that behind the scenes!
Now, as your website grows, managing all this information can get tricky. It's like keeping track of a lot of puzzle pieces without losing any. That's where efficient state management solutions come to the rescue!
One such solution is Zustand – a helpful tool that simplifies state management in React. It's like a magic box that makes everything smoother and faster. Zustand takes care of the complex parts, so you can focus on creating amazing user experiences.
So, in this blog, we'll explore the benefits of Zustand and how it makes managing state in React apps a breeze. Let's dive in!
What is Zustand?
Zustand is like a magical toolbox for managing information in React apps. It's a lightweight and powerful state management library that helps keep track of crucial data, making your app run smoothly.
Core Principles:
Zustand keeps things simple! It follows some essential principles:
Minimal Setup: Getting started with Zustand is a breeze. You won't drown in complicated code.
Easy to Use: With a friendly API, you can access and update the state effortlessly.
Performance-driven: Zustand is like a speed racer! It ensures your app stays fast and snappy.
Key Features:
Here's why Zustand stands out from the crowd:
Simplicity: Zustand streamlines state management, keeping your codebase clean and easy to maintain.
Performance Optimizations: It handles state updates efficiently, resulting in a lightning-fast app.
Built-in Time-travel Debugging: Finding bugs becomes less of a headache with built-in debugging support.
Requirements and Dependencies:
The best part? Zustand plays well with others! To use it in your React project, you only need:
React: Zustand works seamlessly with React, your favourite front-end library.
No Extra Dependencies: There's no need to install a bunch of extra stuff. Zustand keeps it simple and self-sufficient.
With Zustand in your toolkit, managing the state in your React app becomes a delightful experience. Say goodbye to complexity and embrace a more straightforward, powerful, and efficient state management solution.
Getting Started with Zustand: Installation and Setup
Step 1: Installation To begin using Zustand in your React project, you'll first need to install it as a dependency. Open your terminal and navigate to your project's root folder, then run the following command:
npm install zustand
Or, if you prefer using Yarn:
yarn add zustand
Step 2: Creating the Store Now, let's set up the initial store that will hold your application's state. Create a new file, let's say store.js and import create from Zustand:
// store.js
import create from 'zustand';
Step 3: Defining State and Actions Next, define your initial state and any actions that will modify the state. For this example, let's create a simple todo list with add and remove actions:
// store.js
const useTodoStore = create((set) => ({
todos: [],
addTodo: (text) => set((state) => ({ todos: [...state.todos, text] })),
removeTodo: (index) => set((state) => ({ todos: state.todos.filter((_, i) => i !== index) })),
}));
Step 4: Using the Store in Components Now that you've defined the store and its state and actions, you can use it in your React components. Import the useTodoStore hook and start managing your todo list:
// App.js
import React from 'react';
import { useTodoStore } from './store';
const App = () => {
const todos = useTodoStore((state) => state.todos);
const addTodo = useTodoStore((state) => state.addTodo);
const removeTodo = useTodoStore((state) => state.removeTodo);
const handleAddTodo = (e) => {
e.preventDefault();
const text = e.target.todoText.value;
addTodo(text);
e.target.reset();
};
return (
<div>
<h1>Todo List</h1>
<form onSubmit={handleAddTodo}>
<input type="text" name="todoText" />
<button type="submit">Add Todo</button>
</form>
<ul>
{todos.map((todo, index) => (
<li key={index}>
{todo} <button onClick={() => removeTodo(index)}>Remove</button>
</li>
))}
</ul>
</div>
);
};
export default App;
That's it! Now you have a simple to-do list app that utilizes Zustand for state management. Feel free to explore Zustand's full potential and create even more powerful applications with ease!
Personal Touch: My Testing Adventure with Zustand
During my exploration of Zustand as a state management solution for React, I embarked on a captivating project that allowed me to witness the true power of this library. Inspired by the classic "to-do list" concept, I decided to create my to-do app using Zustand, but with a twist – I wanted to incorporate drag-and-drop functionality for a seamless user experience.
Setting up Zustand was a breeze. The library's simplicity and minimal setup allowed me to dive right into defining the store and managing my app's state with ease. But what truly impressed me was Zustand's performance optimizations. Even as my to-do list grew, Zustand ensured that state updates remained lightning-fast, resulting in a fluid and responsive app.
Now, let's talk about the star feature of my todo app – drag and drop functionality. I leveraged popular libraries like react-dnd to implement this feature, and it added a whole new level of interactivity to the app. Users could effortlessly reorder tasks by dragging and dropping them, offering a more intuitive way to organize their to-dos.
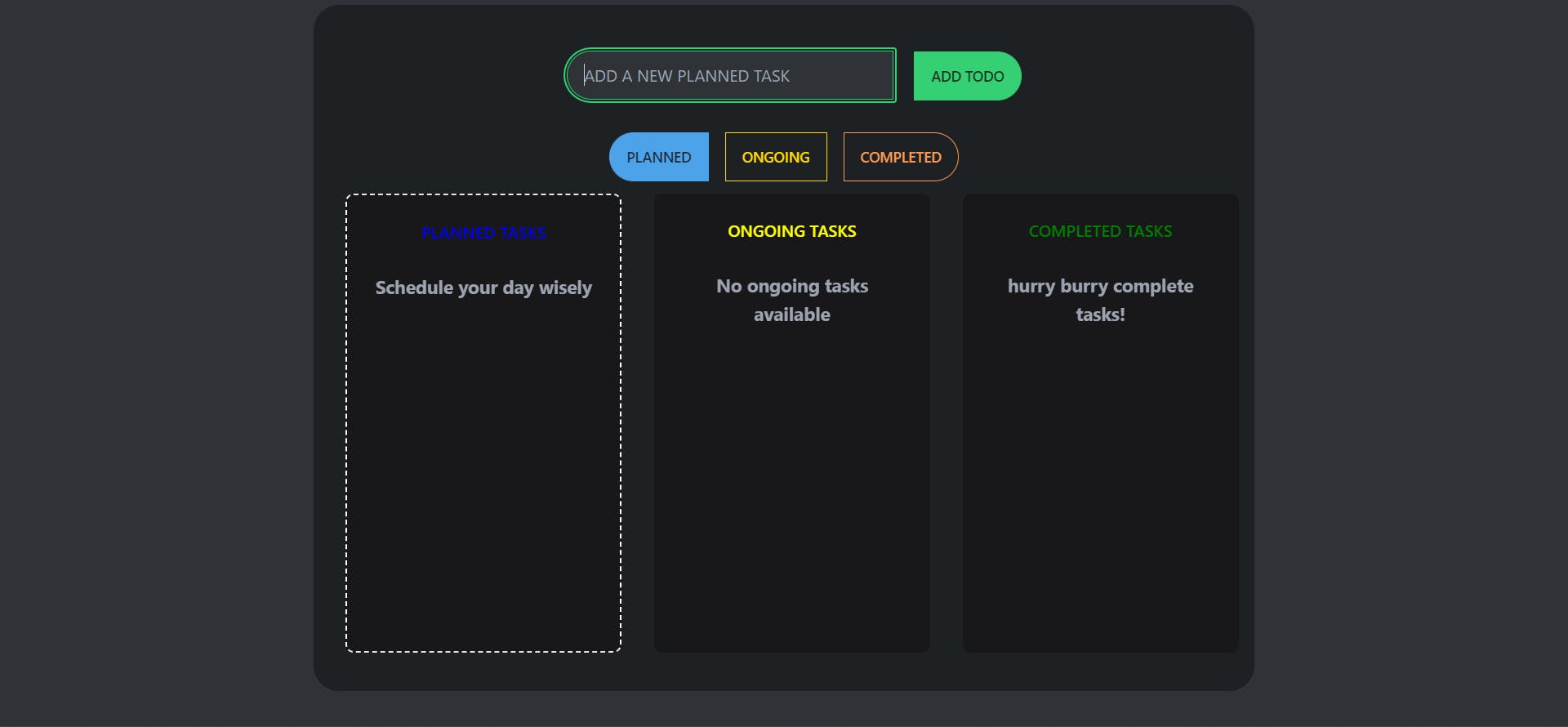
If you're curious to see my creation in action, take a sneak peek at the image below to get a glimpse of my stylish todo app crafted using Zustand's seamless state management:
Feel free to explore the app yourself by clicking on the hosted link below to witness how Zustand elevates the state management in the todo app.
Explore My Hosted Todo App Here
If you're curious to see the results of my testing adventure, you can explore the sandbox link below, where I've prepared a test suite showcasing Zustand's prowess in action:
If you're interested in exploring the code behind this project and perhaps using it as a starting point for your journey, you can find the full source code on GitHub:
GitHub Repository: Stylish Todo App
I hope my testing adventure with Zustand inspires you to dive into the realm of testing state management in React. Feel free to explore the sandbox link and take
Zustand for a spin in your testing endeavours. Happy testing and coding!
Unleashing Zustand: Elevating React State Management
In conclusion, we've delved into the world of Zustand and uncovered its prowess as a state management library for React. The journey has been filled with insights into its core principles, standout features, and practical applications. Zustand's simplicity and efficiency have left a lasting impression, making it a game-changer for managing state in your React applications.
Now, it's your turn to explore the magic of Zustand! Take the plunge and implement it in your projects. Whether you're building a simple to-do app or a complex web application, Zustand's seamless state management will undoubtedly elevate your development experience.
Call-to-Action (CTA): Embrace Zustand Today!
Don't miss out on the opportunity to leverage Zustand's power. Integrate it into your React projects and experience it's potential firsthand. Start by checking out the sandbox link to Explore My Hosted Todo App and witness how Zustand effortlessly manages state, allowing for a smooth and delightful user experience.
Your feedback is invaluable to me! I'm eager to hear your thoughts, suggestions, and experiences with Zustand. Share your insights in the comments section below, and let's engage in meaningful discussions to propel the React community forward.
If you found this blog insightful, don't keep it to yourself! Share it with your fellow developers and friends, and together, let's unleash the power of Zustand across the React ecosystem.
Connect with me
If you have any questions about my projects or want to discuss potential collaboration opportunities, please don't hesitate to connect with me. You can reach me through the following channels:
LinkedIn: linkedin.com/in/roshnivr
Twitter: twitter.com/vrroshni2001
I'm always happy to connect with other professionals in the tech industry and discuss ways to work together. Feel free to reach out and let's see how we can help each other grow and succeed!